
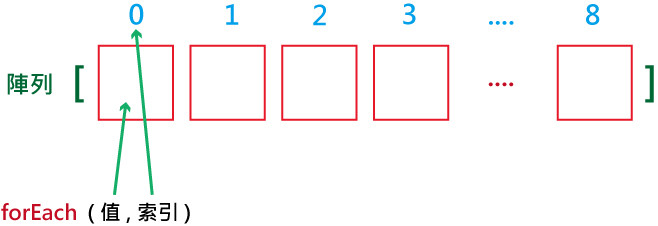
forEach 是這幾個陣列函式最單純的一個,不會額外回傳值,只單純執行每個陣列內的物件或值。
// 新增陣列
var people = [
{
name: '村長',
like: '鐵人三項',
age: 30
},
{
name: '暴龍',
like: '跑步',
age: 18
},
{
name: '偷尼',
like: '游泳',
age: 19
},
{
name: '蓋瑞',
like: '自行車',
age: 16
}
];
people.forEach(function (person, i){
console.log(person, i);
})
// 輸出結果 :
// {name: "村長", like: "鐵人三項", age: 30} 0
// {name: "暴龍", like: "跑步", age: 18} 1
// {name: "偷尼", like: "游泳", age: 19} 2
// {name: "蓋瑞", like: "自行車", age: 16} 3
var data = {} // 建立空物件
people.forEach(function (person, i){
if (person.name === '偷尼') {
console.log(person);
data = person;
}
});
console.log('data', data);
// 輸出結果 :
// {name: "偷尼", like: "游泳", age: 19}
// data {name: "偷尼", like: "游泳", age: 19}
var data = {} // 建立空物件
people.forEach(function (person, i){
if (person.age < 20) {
data.push(person);
}
});
console.log(data);
// 輸出結果
// {name: "暴龍", like: "跑步", age: 18} 1
// {name: "偷尼", like: "游泳", age: 19} 2
// {name: "蓋瑞", like: "自行車", age: 16} 3
${name} 熱愛 ${like} 運動"var string = '';
people.forEach(function (person, i){
string = string + `${ person.name }熱愛${person.like}運動`
});
console.log(string);
// 輸出結果
// 村長熱愛鐵人三項運動
// 暴龍熱愛跑步運動
// 偷尼熱愛游泳運動
// 蓋瑞熱愛自行車運動
